広告を作成するときに知っておきたいデザインの4原則。
情報を、相手に正しくわかりやすく伝えるための基本的なデザインの考え方です。
デザインの4原則に沿って広告を作成すれば、集客や問い合わせなど、広告の効果アップも期待できます。
効率よく広告を出すための基礎的な知識としてぜひ覚えておきましょう。
この記事では、デザインの4原則それぞれの手法や活用例について解説します。
広告のデザインを考えるときの参考にしてください。
また弊社では、紙媒体の広告を出稿をご検討の方に「紙媒体広告の戦略本」を紹介しています。
詳しく知りたい方はぜひバナーをクリックして、資料をダウンロードしてください。
デザインの4原則とは?
 デザインの4原則とは、次にあげる4つのことをいいます。
デザインの4原則とは、次にあげる4つのことをいいます。
- 近接
- 整列
- 反復
- 対比
手にとった広告が何となく見やすい、読みやすいと感じることがあったら、じつはデザインの4原則に沿って作られたものかもしれません。
デザインの基本となる4原則を活用する目的は、見た目がキレイなのはもちろん、広告の効果を高める目的もあります。
4原則を守って広告をデザインすると、何のルールもなく要素を並べるだけの広告にくらべて、多くの情報を正しくスピーディーに届けられます。
①近接
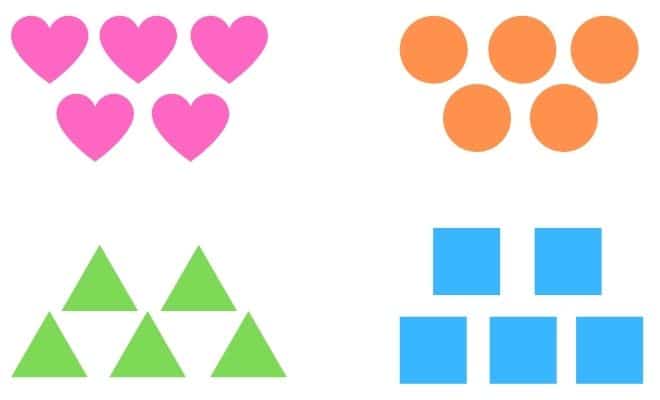
 関連のあるアイテム同士を近くに集めることを「近接」といます。
関連のあるアイテム同士を近くに集めることを「近接」といます。
まずは雑多に散らばった要素をグループ分けするイメージです。
近接できちんとグループ分けするだけで、情報の伝達スピード早くなります。
空白や改行もなく情報が1ヶ所にかたまっていると、見づらく感じます。
反対に空白だらけで情報が四方に散らばっているのも、視線をあちらこちらに移動させなければならず、理解しづらいことも。
近接を使って同じ色や形、関連のある内容を近くに置きます。
同じ系統の要素をグループ分けして、見やすくしましょう。
関連のある要素を近くに配置する
ひとつの広告に画像や文章が何のルールもなくランダムに配置されていると、全体的にまとまりがなくなることも。
まとまりのないデザインは見づらく、内容を理解するのに時間がかかってしまいます。
わざわざ作った広告も、見づらいと最後まで読んでもらえません。
そこで近接を使って、数ある画像や文章のなかから、似通った要素を近くに集めグループ分けします。
関連のある要素を近くに集めることで、全体にまとまりが出て見やすくなります。
同じ種類の要素を近づけてまとめるほかに、線で区切ったり、枠で囲ったりする方法も。
また、近づけた要素がどんなカテゴリーの集まりなのか文字で表記しておくと、ひと目で属性がわかります。
余白を活用する
 関連のある要素同士を近づけたら、別の要素とは適切な距離を置いて余白を作ります。
関連のある要素同士を近づけたら、別の要素とは適切な距離を置いて余白を作ります。
余白が少なく配置されている要素が同じグループ、余白が空いて離れている要素は別のグループ、ということがひと目で理解できます。
余白が均等に空いていると、グループ分けがあいまいに。
また画像に文字や文章で説明が添えられている場合、上下や左右どちらの画像についての説明なのか判別しづらくなる、というデメリットもあります。
画像と文字をセットにする場合は、セットになる要素同士の余白は少なくし、別のセットとの余白をしっかりとって区別しやすいようにしましょう。
②整列
 近接でグループ分けした要素の大きさや位置をそろえて整列させます。
近接でグループ分けした要素の大きさや位置をそろえて整列させます。
整列を使うと全体的に統一感が出て、見やすくなります。
左右と上下、整列の種類は下記の通り。
| 左右 | 上下 |
|---|---|
| 左寄せ | 上寄せ |
| 右寄せ | 下寄せ |
| 中央そろえ | 中央そろえ |
ブログや手紙など横書きの文章なら左寄せ、小説や新聞など縦書きの文章なら上寄せが一般的です。
ただし名刺のように文字の要素が多くなる場合は、住所や電話番号などを右寄せでデザインするパターンもよくあります。
そろえ方を意識して要素を整列させるためのコツを3つ紹介します。
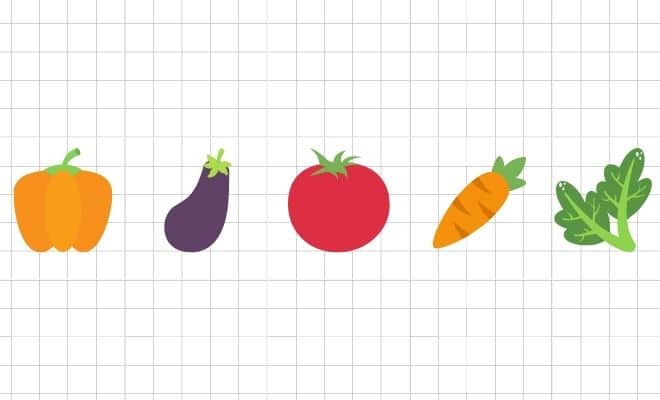
グリッド線を活用する

要素を整列させるときに役立つのが、グリッド線です。
グリッド(grid)は格子の意味で、グリッド線は縦と横に直線が交差している格子状の線のこと。
グリッド線があると、要素の1辺をこの線にぴったり合わせて整列できます。
グリッド線はあくまでガイドラインのような役割なので、印刷時には表示されません。
完成したデザインには線が見えなくても、まるで線が引かれているかのように要素がキレイに整列している状態になります。
ただ並べてあるように見える画像や文字も実は、見えない線によって一辺がそろって整列しています。
画像の編集ソフトやOfficeソフトのWordには、グリッド線を表示させる機能も。
デザインの編集時にはグリッド線に合わせて要素を整列させましょう。
色分けで整列させる
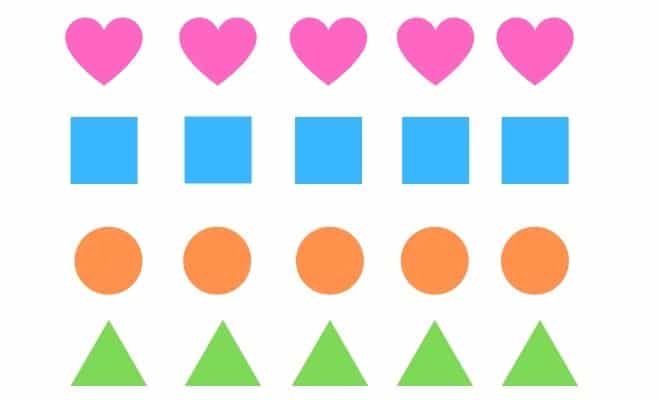
 複数の画像や文字など要素が混在しているときは、背景に色をつけてエリア分けする方法も。
複数の画像や文字など要素が混在しているときは、背景に色をつけてエリア分けする方法も。
エリアごとに色分けすることで、色の境目がグリッド線の代わりになり、要素をグループに分けて整列することが可能です。
とくに文字が多めの情報は、色分けで要素を整列させると、スッキリ見やすくなります。
また、選ぶ色で整列を強調する度合いを調整しましょう。
黄色と青、白と黒など反対色で色分けすると、境目がはっきりして整列が強調できます。
逆に同じ色で濃淡をつけた色分けは、境目をはっきりせず整列させたいときに向いています。
ただし色を多く使いすぎると散らかった印象になりやすく、グループ分けや整列が台無しになるので気をつけましょう。
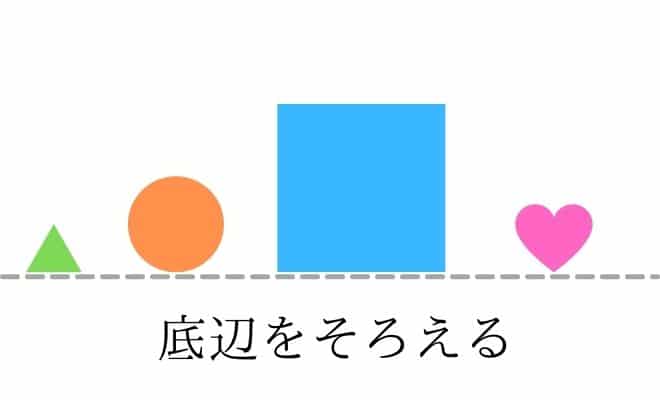
サイズ違いの要素は底辺を合わせる
 サイズの異なる図形や画像をまとめるときは四方のいずれかをそろえるのがポイント。
サイズの異なる図形や画像をまとめるときは四方のいずれかをそろえるのがポイント。
図形を横一列に整列する場合、要素の中心線や上側に合わせるよりも、底辺に合わせるのがおすすめです。
大小さまざまな形だと、中心を合わせたほうがいいのでは、と思うかもしれません。
ですが、中心を合わせると四方のいずれもそろわなくなってしまい、バラバラな印象になりやすいです。
四方いずれかをそろえるのであれば、底辺がそろっているほうが、キレイに整って見えます。
レイアウトが自由な場合、底辺にグリッド線を置いて合わせるのがいいでしょう。
要素の整列については、こちらの記事で解説しています。
>>フリーペーパーに広告を載せたい人必見!みられるデザインとは
③反復

「反復」とは、色や形、文字のフォントなど、パターン化したデザインを繰り返し使うことです。
反復を使用すると広告が読みやすく、内容も理解しやすくなります。
箇条書きが続く場合は、同じロゴや画像を繰り返して一貫性を出しましょう。
一貫性のあるデザインは見ている人も心地よく感じ、最後まで読んでもらいやすくなります。
一定のルールに沿って反復されたデザインは、見た目に一貫性が出るだけではありません。
反復を使うと、広告を見た人に混乱を与えず情報を正確に伝えられます。
反復を活用できる要素は以下のとおり。
- 色
- フォント
- ロゴ
- イラスト
- サイズ
反復は、要素をルール化して繰り返し使うことで、広告に載せる情報をより早く正確に届けられる手法です。
④対比
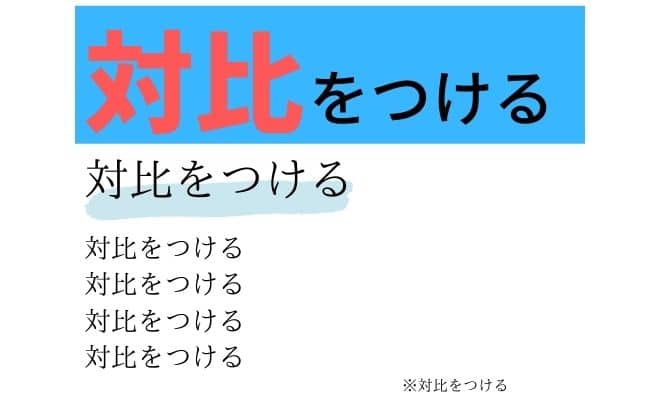
 広告のなかでとくに強調したい部分と、そのほかの要素に差をつけるデザインにすることを対比(コントラスト)といいます。
広告のなかでとくに強調したい部分と、そのほかの要素に差をつけるデザインにすることを対比(コントラスト)といいます。
広告にはとくに伝えたい重要な部分、補足的な説明など、情報の重要度に違いがあります。
対比を意識せずにデザインすると、一番届けたい重要な部分に目が行かないかもしれません。
そこで対比を使って要素を強調させます。
対比を使うと、伝えたい情報を相手に届けやすくなり、広告の効果もアップします。
優先度の高い順に対比させる
対比を使うにはまず、広告内で伝えたい情報の優先度を決めてからです。
一番伝えたい要素から優先的に対比させていきましょう。
セールの案内を例にあげてみます。
①キャッチコピー
「全品50%オフ」「半期に一度の決算セール」など目を引くキャッチコピーが有効です。
50%や決算セールなど、キャッチコピーのなかでもとくにアピールしたい一部分のみ文字色を変えると、さらに目立ちます。
②開催する場所や日時など
場所や日時など、キャッチコピーを見て気になった相手が詳細を確認するための情報です。
要素ごとに段組みして整列させましょう。
文章は左寄せが読みやすく感じます。
③注意事項など
「セール品につき返品や交換は受付しかねます」など、※印をつけて伝えるような注意事項は、小さいフォントで下のほうに配置します。
ただし、あまりにも小さい文字は読みにくいので、ストレスを感じることも。
他の要素とのバランスを見ながら調整してましょう。
対比させる要素
対比させる要素の例は以下のとおり。
- フォント
- 色
- 下線や囲み枠など文字の装飾
- 画像
基本的に、注目してもらいたい要素のフォントや画像サイズは一番大きく、太くします。
色分けする場合、周りの要素と色を変えて目立たせましょう。
淡い色より濃い色のほうが目立ちやすいので、同系色の濃淡で差をつけて対比させるのもおすすめです。
色やフォントは多用しすぎない
対比を有効に活用するポイントは、要素の種類を多くしすぎないこと。
色やフォントを多く使いすぎると統一感がなくなり、強調したい部分が目立ちづらくなります。
広告の内容やサイズにもよりますが、色とフォントは3種類までにとどめておくといいでしょう。
一番注目してもらいたい部分は、その箇所だけ色を変えると目立ちます。
色の持つイメージについては、こちらの記事を参考にしてください。
>>伝わる保険のチラシデザイン作成4つのステップと5つのポイント
デザインの4原則を活用してより伝わる広告を
 デザインの4原則について解説しました。
デザインの4原則について解説しました。
4つの原則を、もう一度おさらいしておきましょう。
- 「近接」で関連のある要素をまとめる
- 「整列」でグリッド線に合わせて要素を整列させる
- 「反復」で一定のルールに沿ってデザインを反復する
- 「対比」で強調したい部分を目立たせる
紹介した4つの原則はデザインの基本で、広告を作成する際にも役に立つ手法です。
デザインの4原則を活用し、伝えたい情報を正確に届けられる広告を出稿しましょう。
なお弊社では、紙媒体の広告を出稿をご検討の方に「紙媒体広告の戦略本」を紹介しています。
詳しく知りたい方はぜひバナーをクリックして、資料をダウンロードしてください。















コメントを残す